Table of Contents
1. UI a UX co to je a k čemu?
UI a UX jsou zkratky používané v oblasti návrhu webových stránek, mobilních aplikací a jiných digitálních produktů.
UI znamená User Interface, tedy uživatelské rozhraní. Jedná se o vizuální část webu, kterou uživatel vidí a interaguje s ní. UI zahrnuje barvy, typografii, ikony a obrázky až po tlačítka, formuláře a další interaktivní prvky. Týká se pouze webů a aplikací
UX znamená User Experience, a týká se uživatelské zkušenosti. UX zahrnuje vše, co uživatel zažívá při používání produktu, včetně toho, jak snadné a intuitivní je produkt používat, jaké jsou reakce produktu na uživatelův vstup, a jaký dojem produkt na uživatele dělá. UX se týká i fyzických produktů, které vyžadují lidskou interakci.
UI a UX jsou klíčové prvky pro vytváření úspěšných webových stránek. Oba designové prvky do sebe zapadají a při tvorbě webu je vhodné myslet na oba.

2. Základní principy UI a UX designu
- Univerzální vizuální jazyk – Použití globálních symbolů a vizuálů na webu usnadňuje interakci pro uživatele, kteří s nimi již předem počítají. Proto není vhodné příliš experimentovat a raději se držet osvědčených schémat, příkladem: „křížek pro zrušení, domeček pro návrat na hlavní stránku, zvýrazněný podtržený text je odkaz, důležitější obsah je barevně nebo velikostně výraznější“.
- Atraktivita a originálnost – Jednoduchost, čistota, estetika a také nápaditost, to je klíč k úspěchu na konkurenčním digitálním trhu. Stále mějme na paměti, že jednoduché a intuitivní ovládání je důležitější než estetická stránka aplikace. S originalitou se to nesmí přehnat, přespříliš originální web se může vymykat standardům a pro uživatele bude jako bludiště.
- Konzistence – Pro zajištění uživatelské přívětivosti a jednotnosti designu je důležité, aby systém fontů, barev a vizuálních prvků byl sladěn v rámci webu samotného, ale také dalších kanálů jako je mobilní aplikace nebo sociální sítě. Je tedy důležité držet se nejen univerzálních pravidel pro interakci, ale udržovat konzistentnost aby návštěvníci mohli pohodlně využívat systém na který jsou zvyklí a který je pro ně intuitivní.
- Minimální požadavky na data – Kdo už někdy instaloval Windows, ví že vyplňování několika dlouhých a z pohledu uživatele pro první použití počítače zbytečných formulářů je otrava a člověk by se na to nejraději vykašlal. Stejné je to i na webu, budeme-li chtít po uživateli mnoho informací například v CTA formuláři snížíme tím konverzní poměr. Chtějte po zákaznících poprvé co nejméně informací.
- Rychlost a responzivita – Nejen mobilní verze webu musí bezproblémově běžet a poskytovat uživateli jasnou představu o tom, co se právě děje – například při načítání, dokončení nákupu a dalších akcích. Kvalitní UX/UI design souvisí i rychlostí, s jakou jsou funkce webu načítány. Nízká rychlost webu je jedním z faktorů, proč z něj lidé odcházejí.

3. UX design postup
Vytvořit web/produkt tak aby s ním byl zákazník spokojený ve všech směrech není krátký proces. Jak to celé může probíhat?
1. Průzkum cílové skupiny
V první fázi vývoje webu je důležité provést průzkum trhu a konkurence, ale také mluvit s potenciálními uživateli a zjistit jejich potřeby. I přes potřebu dodržet univerzálnost UI a UX, je důležité myslet na to, kdo bude web využívat. K tomu může sloužit i vytvoření modelových uživatelů.
2. Návrh
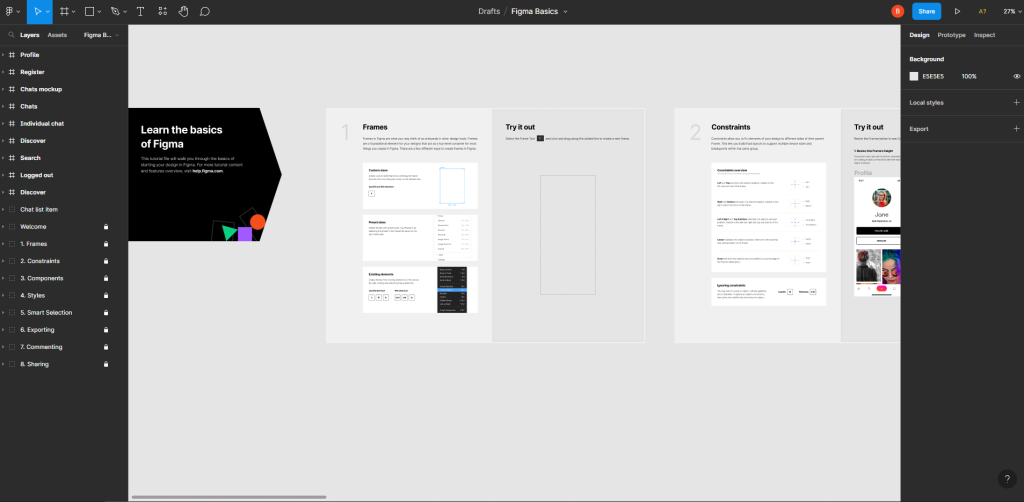
Ve fázi návrhu by měl UX designer zmapovat cestu uživatele při prohlížení webu (user flow), lze k tomu využít vývojový diagram. Vytvoří se základní vizualizace, třeba i jen tužkou na papíře a následně wireframe, což je digitální „drátěný“ model webu, lze ho vytvořit například ve Figmě.

3. Vývoj prototypu a testování
Když víme, jak bude web fungovat a vypadat, dochází k sestavení prototypu, na kterém můžeme provést testování, abychom vychytali případné chyby a nedostatky dříve, než web zveřejníme. V této fázi můžeme oslovit i skupinu testovacích uživatelů, kteří nám pomohou zjistit, zda je web intuitivní, snadno použitelný a zda splňuje očekávání cílové skupiny. Pokud se během testování objeví nějaké nedostatky, lze je v této fázi ještě relativně snadno opravit a upravit.
4. Ostrá verze
Jakmile je web dokončen a otestován, může být uveden na trh. Není to však konec, je důležité stále sledovat zpětnou vazbu uživatelů a postupně vylepšovat produkt, aby stále odpovídal jejich potřebám v průběhu času.
4. Testování uživatelské zkušenosti
Poproste známé nebo komunitu: Požádejte své přátele, kteří vaše stránky neznají, aby je otevřeli před vámi. Sledujte, jak se na stránkách chovají, a zkuste jim zadat konkrétní úkol, což může být například nákup produktu, nebo vyplnění formuláře. Pozorujte jak se na webu orientují a co jim dělá problémy. Můžete využít i vaší komunitu na sociálních sítích, aby vám dala zpětnou vazbu.
A/B testy: A/B test nebo-li split test možná už znáte z e-mail marketingu. Jedná se o to, že vytvoříte více variant téže webové stránky a testujete, která funguje lépe. To zpočátku může být dost složité a především finančně náročné, protože každý test by se měl lišit jen o jednu věc. Tedy nelze mezi dvěma testy změnit například popisek a umístění tlačítka zároveň.
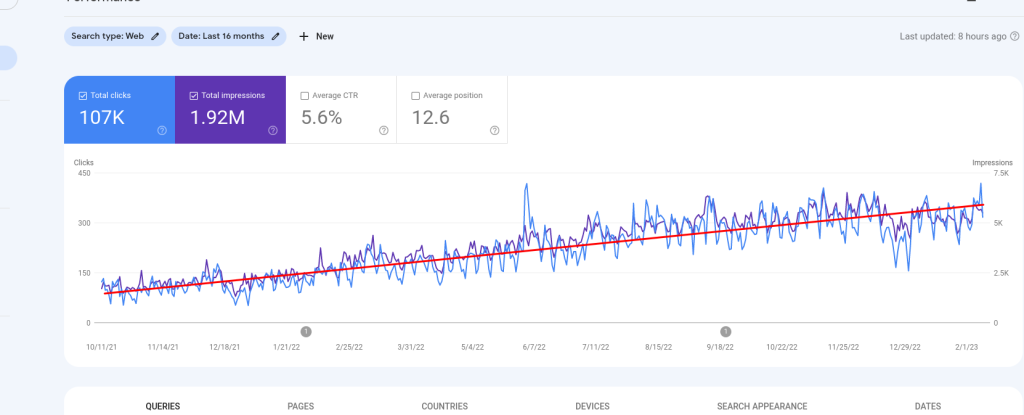
Analytické nástroje: Sledování návštěvnosti vašeho webu pomocí analytických nástrojů jako například Google Analytics nebo Matomo může být cenným zdrojem informací o chování vašich zákazníků na webu. Díky těmto nástrojům můžete získat informace o tom, jak dlouho zákazníci zůstávají na stránce, z jakých zdrojů na váš web přicházejí, jak často konverzují a především na které url web opouští. Na základě těchto dat může zkušený UX designer identifikovat slabá místa na vašem webu a navrhnout úpravy, které zlepší jeho výkon a zlepší zážitek vašich zákazníků.

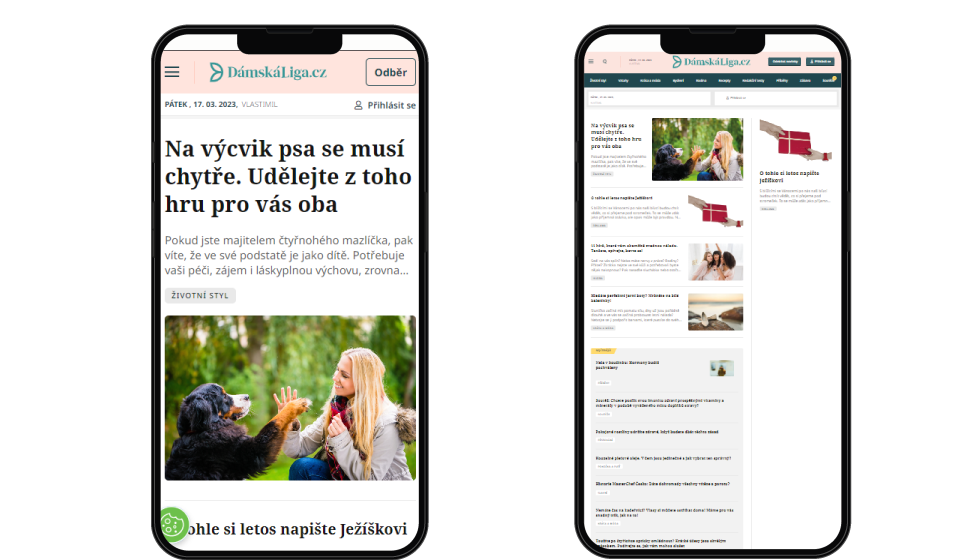
5. Je potřeba řešit UI a UX i na mobilních zařízeních?
Určitě! Mobilní zařízení se stala neodmyslitelnou součástí našeho každodenního života. Stále více lidí používá své telefony a tablety k prohlížení webových stránek a nakupování online.
Mobilní zařízení mají většinou menší obrazovky než desktopové počítače, takže je nutné věnovat pozornost tomu, jak jsou prvky na stránce uspořádány, jak jsou viditelné a jakou mají velikost. UI a UX na mobilních zařízeních má taktéž svá pravidla, základem je držet se univerzálního jazyka a nevymýšlet design který se levou rukou drbe za pravým uchem a především všechny prvky přizpůsobit tomu že se musí vejít na menší prostor.

Je vhodné výsledný design otestovat na různých zařízeních a prohlížečích a to především na zařízeních s prohlížečem Safari – to má totiž v oblibě měnit vzhled některých prvků webu k obrazu svému a tím občas i rozbít nějakou funkcionalitu.
6. Zlepšení přístupnosti webových stránek pro uživatele s omezenou schopností.
Lepší přístupnost webu přitáhnete více zákazníků. Lidí s různým typem omezení je mezi námi mnoho, nejde jen o ty kteří jsou nevidomí, ale správně postavený web dokáže zlepšit uživatelský zážitek i například slabozrakým lidem, lidem s poruchami učení, motorickým omezením nebo s epilepsií. Navíc většina aplikovaných pravidel pro přístupnost zlepší uživatelský zážitek i návštěvníkům bez omezení. Podívejme se na základní tipy:
Použijte vhodný kontrast barev: Zajistěte, aby text na vašich webových stránkách měl dostatečný kontrast s pozadím, aby byl snadno čitelný. Vizuálně oddělte odkazy, nejlépe kontrastní barvou a podtržením zároveň.
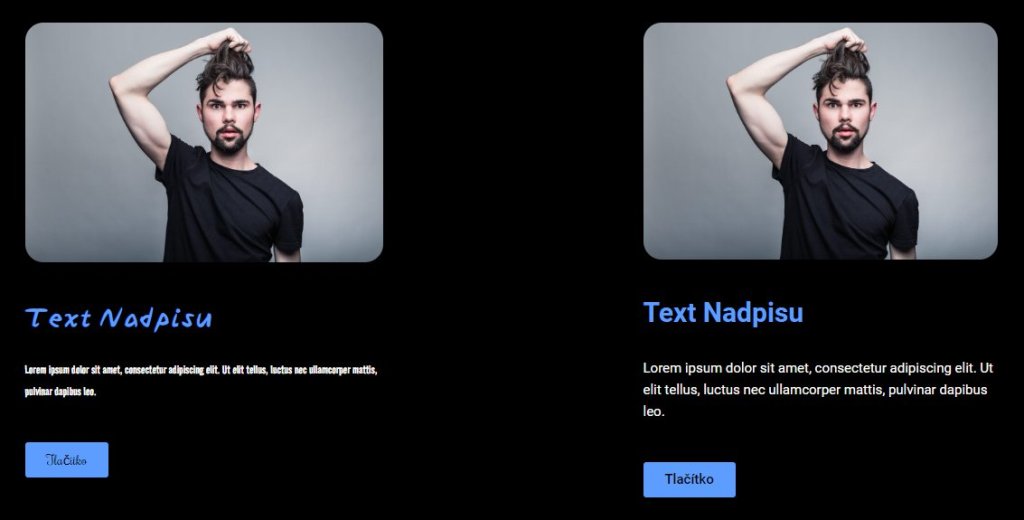
- Použijte vhodný font: Font by měl být dobře čitelný a dostatečně veliký, není vhodné „pěkné“ fonty, které ale nelze přečíst.
-
Používejte správně HTML kód: Použití sémantického HTML kódu pomáhá uživatelům se zrakovými problémy používajícími čtečky lépe pochopit strukturu vašich webových stránek.
-
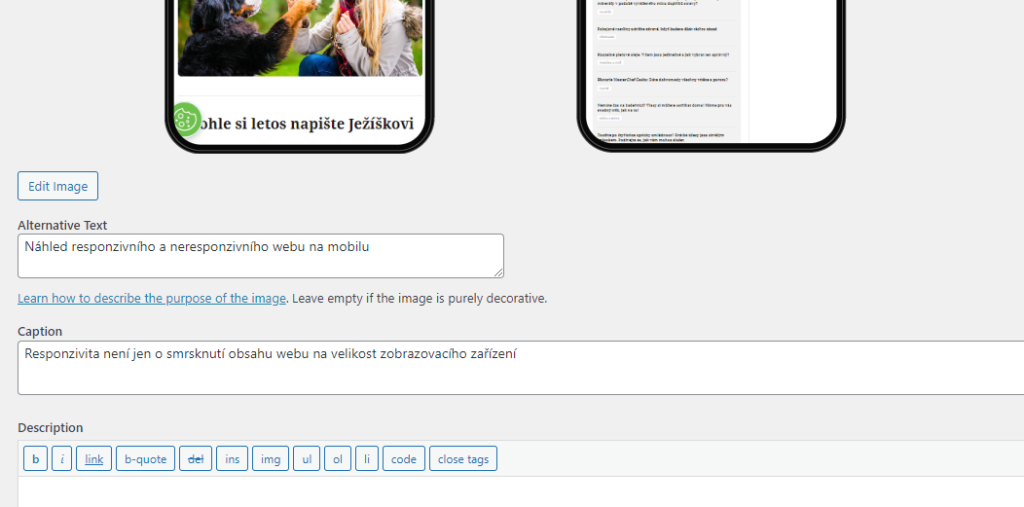
Používejte alternativní text k popisu obrázků: Alt text by měl popisovat obsah obrázku pro nevidomé uživatele.
-
Poskytujte alternativní možnosti pro média: Například do videí přidávejte titulky, ty mohou být vhodné nejen pro neslyšící, ale i pro návštěvníky, pro něž je jazyk vašeho webu cizí.
-
Umožněte snadnou navigaci: Zajistěte, aby byla navigace na vašich webových stránkách standardizovaná a snadno použitelná pro uživatele s omezenou pohyblivostí.
-
Testujte přístupnost: Proveďte pravidelné testování webových stránek, abyste zajistili, že jsou dostupné pro uživatele s různými omezeními.

7. Úspěšnější formuláře
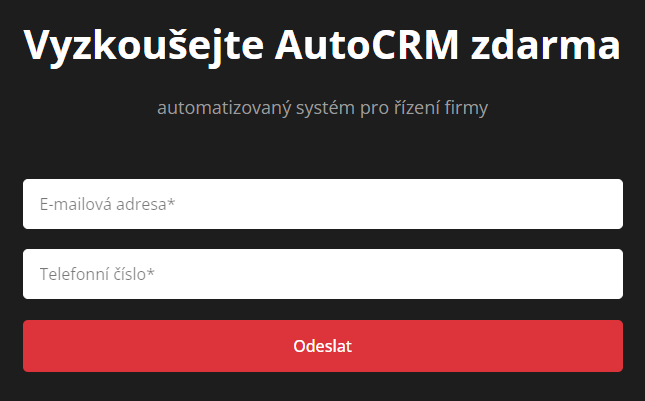
Formuláře jsou klíčové pro získávání dat od uživatelů na webových stránkách. čím lépe navržený formulář tím větší konverze. Jak tedy na ně?
Udržujte formulář co nejkratší: Zbavte se jakéhokoliv zbytečného nebo nepotřebného obsahu. Použijte co nejméně polí a žádejte pouze o nezbytné informace.
Použijte srozumitelné popisky: Popisky by měly být srozumitelné a vysvětlující, a měly by být umístěny nad nebo vedle každého pole.
Použijte jednoduché a jasné instrukce: Jsou-li nutné instrukce, měly být krátké, jednoduché a snadno pochopitelné.
Ověření dat: Pokud uživatel vyplní něco nesprávně, měl by dostat upozornění, aby mohl chybu opravit, než formulář odešle. Tato informace by měla přesně ukazovat co je vyplněno špatně.
Minimalizujte potřebu klikání: Snižte počet kliknutí potřebných k vyplnění formuláře. Pokud je to možné, využijte funkce, jako je automatické vyplnění, aby se uživatel nemusel přepisovat stejné údaje znovu a znovu.

8. Jak vylepšit prodejní proces na webu pomocí UX designu
Na první pohled jasné jaká je Vaše nabídka. Nejasně formulovaný záměr může přivézt více návštěvníků, ale také zvýší míru opuštění webu. Prodejní proces na webu by měl být co nejjednodušší, snadná navigace a přehledné rozvržení informací mohou pomoci uživateli rychleji najít to, co hledá a dokončit například nákupní proces bez problémů.
Často se také chtějí návštěvníci na něco zeptat, dostupná možnost kontaktu jim v tom pomůže. Myslete také na rychlost webu, ač se to možná nezdá patří do uživatelského zážitku a tedy UX. Web by měl být rychlý především pocitově, ale nebraňte se pomocníkům jako Google Page Speed nebo GTMetrix. Tyto nástroje zhodnotí rychlost webu po technické stránce a mohou Vás nasměrovat na místo kde rychlost webu nejvíce pokulhává. Nejčastěji je web pomalý kvůli nezkomprimovaným obrázkům a nebo pomalému hostingu s různými limity.
9. Hlavní chyby v UX a UI
- Moc prvků – web je zahlcen prvky od různobarevných textů, přes spousty tlačítek a obrázků a vše je završené několika reklamami, nejlépe pohyblivými a na pozadí webu.
- Moc pohybu – několik jemných efektů pohybu je v pořádku, ale pokud se na webu hýbe vše, nedej bože ještě přes text padají vločky nebo listí (dle ročního období). Návštěvníci rychle utečou
- Velké množství textu – nestrukturovaný text v jednom velkém odstavci vyplněný především omáčkou se nikomu číst nechce.
- Nesjednocený vizuál – každá stránka webu má jinou hlavičku nebo jiné styly textu, jste si jistí že bude mít uživatel pocit že se stále nachází na Vašem webu a ne u konkurence?
- Velké množství možností – to platí nejen ve formulářích, ale také především v hlavním menu, jakmile se na HD monitoru nevejde menu do jednoho řádku je něco špatně.
- Rychlost webu – jak už bylo řečeno rychlost webu je stěžejní pro to aby na něm zákazník zůstal, doba je rychlá a konkurence ještě rychlejší, vyrovnejte se jí.
- Chcete toho moc – dojde-li návštěvník až ke konverznímu kroku jako je například vyplnění poptávkového formuláře, chtějte po něm co nejméně informací. Potřebujete především kontakt na zbytek se lze doptat později.
10. Na závěr několik konkrétních tipů
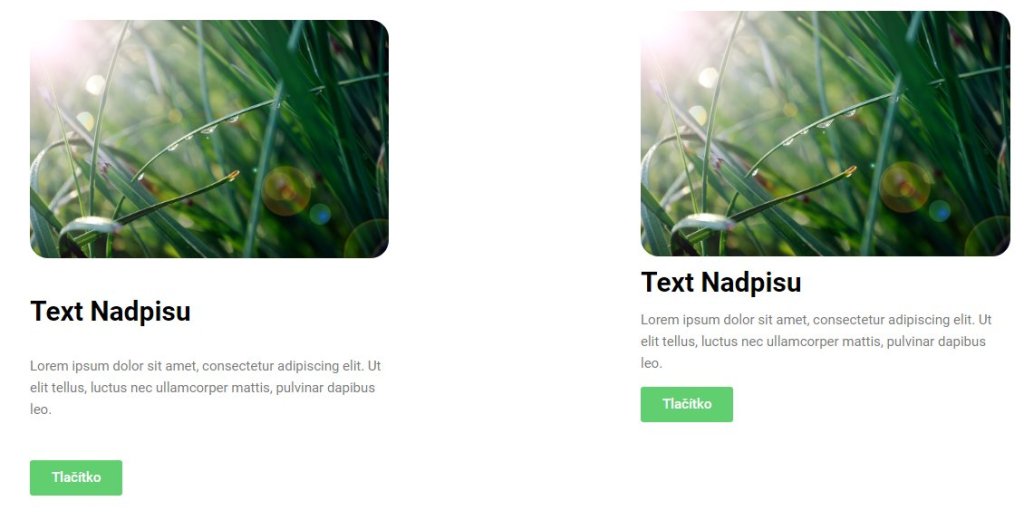
Výběr barev a především kontrast mezi nimi. Text musí být vůči podkladu dostatečně kontrastní tím umožní pohodlnější čtení všem návštěvníkům webu bez ohledu na to zda mají nějaká zraková omezení.


Nechte design dýchat – dejte komponentám na webu dostatek prostoru. Snažit se vše nacpat na první stránku webu do wievportu není dobrý nápad.

Fonty – chcete-li se lišit od konkurence, dejte si pozor na fonty. Mnoho začátečníků má potřebu vystoupit z davu právě užitím ozdobných fontů. Na webu je především důležité aby byly informace přístupné, volba nečitelného fontu nebo míchání více velmi rozdílných fontů dohromady čitelnosti nepřidají.

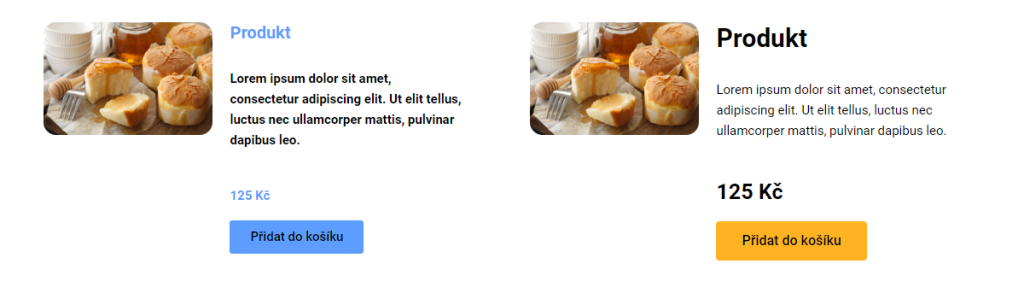
Velikost, barva a sytost koreluje s důležitostí daného prvku. Chcete aby lidé nakupovali zboží? Pak zdůrazněte především tlačítko nákupu, název produktu a následně i cenu.

Jasné rozhodování – umožněte návštěvníkům se správně rozhodnout. Holé možnosti „Ano“ a „Ne“ mohou být matoucí.

Ikony – používejte ikony jednotného stylu.